Webサイトやブログを展開している人や企業で、デザインが古くなり時代に合わなくなったらテンプレなどを変更して見た目を大きくリニューアルすることがあります。
それに伴い、URLを新しく変更することもあります。
URLを変更した時に問題になるのが、何も対策をしないとそれまで培ってきたサイトやブログの歴史や実績が「無」になってしまうことです。
そこで、googleに「これまでの歴史や実績を新しいURLへ引き継いでね~!」とお願いするために、「リダイレクト」設定を施すのです。
その他にも、サイトのSSL化に伴い「http」から「https」へ変更するためにリダイレクトを設定します。
「リダイレクト」にも「301(永久)」や「302(一時的)」などいくつかの方法がありますが、こちらではSSL設定に伴う「http」から「https」への変更と「wwwありなし」統一のためのリダイレクト設定に絞って説明しています。
.htaccessのリダイレクト設定について
ワードプレスの場合、サーバでの設定とワードプレス内での設定を行えば、「wwwあり」「wwwなし」の統一、「https://」へのリダイレクト設定ができますが、Webサイトの場合は「.htaccess」などに記述してリダイレクト設定をする必要があります。
基本的に、下記のサイトはそれぞれ別々のURLになります。
そして、wwwありなしのリダイレクト設定をしていないと、どちらのURLでも表示されてしまいます。
http://example.com
http://www.example.com
なぜ、「wwwあり」「wwwなし」にした方が良いかと言うと、別々のURLにも関わらずサイト内容は全く同じだからです。
ネット上に、URLの違う全く同じサイトが存在していることになります。
そうなると、SEO的に何かと不都合だからです。
そこで、「wwwあり」と「wwwなし」ではどちらに統一したほうが良いのかと言うと、それはどちらでも構いません。
例えば、中古ドメインを購入したとして、それまで「wwwあり」のドメイン名で長い間の歴史があった場合、必然的に「wwwあり」の被リンクが多くなるので、そのようなケースの場合には「wwwあり」をオススメします。
全くの新規のドメインの場合は、本人の好みの問題になります。
ワードプレスでhttps/wwwありなしの設定をする方法
ワードプレスでhttps/wwwありなしの設定をする方法(リダイレクト)は簡単です。
※ワードプレスでリダイレクト設定をする前に、まずサーバーでの無料SSL設定を行なう必要があります。
ワードプレスでの手順は下記になります。
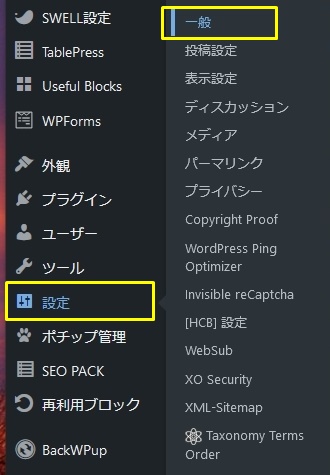
まず、「ダッシュボード」→「設定」→「一般」を選択します。

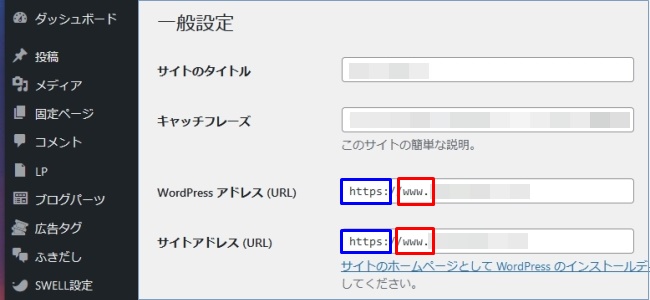
「WordPress アドレス (URL)」「サイトアドレス (URL)」で、「http://」を「https://」へ変更します
また、「wwwあり」の設定の場合は「www.」を記入し、「wwwなし」場合は「www.」を削除します。

.htaccessファイルの作り方
.htaccessファイルの作り方は下記になります。
「.htaccess」の「.」以下は拡張子になります。
新たに「.htaccess」を作成する場合、まず文字コード「UTF-8(BOM無し)」の「txtファイル」を作ります。
(例:a.txt)
「a.txt」に下記の例文を記述してから、名前をつけて保存します。
その時に、「ファイルの種類」を「すべてのファイル」にします。
ファイル名の欄では、「a」という文字を消して「.htaccess」だけで保存します。
そうすると、ファイル名のない「.htaccess」が保存されます。
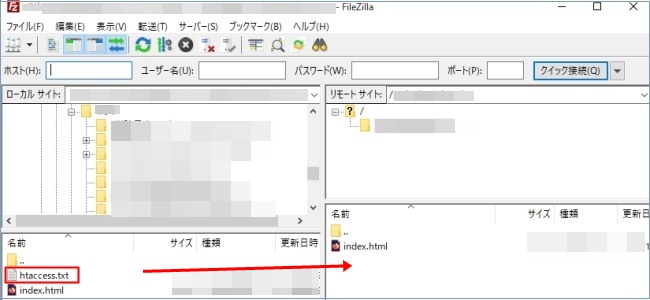
◇または、「htaccess.txt」を「FileZilla」などのFTPソフトでアップしてから「.htaccess」へ変更します。
下記段落にある「記述法」を参考に、まず「htaccess.txt」を「UTF-8(BOM無し)」で保存します。

「FileZilla」などのFTPソフトでレンタルサーバーにアクセスします。

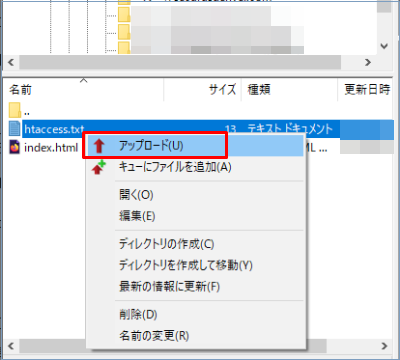
「htaccess.txt」をアップロードします。
※サーバー内のトップディレクトリにアップロードします。

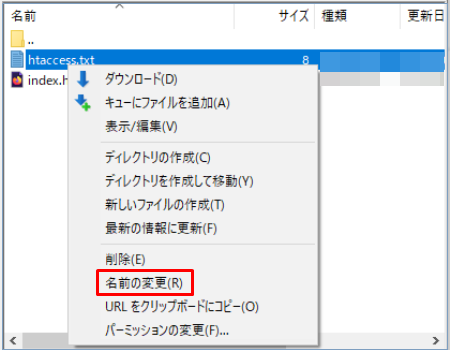
アップロードしたら、サーバー側で「.htaccess」へ名前を変更します。

すると、下記のようにフォルダー名が変更されます。

wwwありに統一する場合の記述法
「wwwあり」に統一する場合の記述は、下記になります。
例えば、「http://example.com」にアクセスすると、自動的に「http://www.example.com」へリダイレクトされます。
RewriteEngine On
RewriteCond %{HTTP_HOST} !^www\. [NC]
RewriteRule ^(.*)$ http://www.%{HTTP_HOST}%{REQUEST_URI} [R=301,L]wwwなしに統一する場合の記述法
「wwwなし」に統一する場合の記述は、下記になります。
例えば、「http://www.example.com」にアクセスすると、自動的に「http://example.com」へリダイレクトされる記述法です。
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www\.(.*) [NC]
RewriteRule ^(.*)$ http://%1%{REQUEST_URI} [R=301,L]これまでの2つの記述法は、ドメイン名を指定していないので、どのドメインにも当てはまる「普遍的な記述法」になります。
アドレス指定でwwwありに統一する場合の記述法
「www.example.com」というドメインに統一する場合の記述は、下記になります。
RewriteEngine on
RewriteCond %{HTTP_HOST} ^example\.com$
RewriteRule ^(.*)$ http://www.example.com/$1 [R=301,L]アドレス指定でwwwwなしに統一する場合の記述法
「example.com」というドメインに統一する場合の記述は、下記になります。
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www\.example\.com$
RewriteRule ^(.*)$ http://example.com/$1 [R=301,L]SSL設定とwwwありに統一する普遍的な記述法
上記の4つは、「http://」のURLへリダイレクトする場合の記述です。
こちらは、「https://」へのリダイレクト+「wwwあり」へのリダイレクトの両方を兼ね備えた、普遍的な記述(どのドメインにも当てはまる)になります。
プライバシー保護的にも、SSL化(https)は必然なので、記述的には下記の方法を使用する事になると思います。
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
RewriteCond %{HTTP_HOST} !^www\. [NC]
RewriteRule ^(.*)$ https://www.%{HTTP_HOST}%{REQUEST_URI} [R=301,L]下の2行が「wwwあり」の記述で、その上の2行が「http://」から「https://」へリダイレクトする記述です。
SSL設定とwwwなしに統一する普遍的な記述法
最後は、「https://」へのリダイレクト+「wwwなし」へのリダイレクトの両方を兼ね備えた、普遍的な記述(どのドメインにも当てはまる)になります
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
RewriteCond %{HTTP_HOST} ^www\.(.*) [NC]
RewriteRule ^(.*)$ https://%1%{REQUEST_URI} [R=301,L]
下の2行が「wwwなし」の記述で、その上の2行が「http://」から「https://」へリダイレクトする記述です。
これまでの6つの記述法の全てに「301」という数字がありますが、これは「永久的」にリダイレクトする設定の番号になります。
他には、「302」という一時的なリダイレクトに使う数字などいくつかの数字が存在します。
まとめ
こちらでは、Webサイトやワードプレスでのリダイレクト設定について説明しています。
リダイレクト設定にも色々ありますが、コチラでは「wwwありなし」統一と「http→https」のリダイレクトに絞って解説しています。
ワードプレスでhttps/wwwありなしの設定をする方法は簡単ですが、Webサイトでの「.htaccess」を用いてリダイレクトする方法も、いくつかの状況に応じて記述する例を記載しています。
「wwwありなし」と「http→https」のリダイレクトに困っている方の参考になれば幸いです。